Über
Websache

Wer?
Hinter Websache steht Veronika Sattler.
Seit über fünfzehn Jahren arbeite ich als Texter, UI-Designer und Frontend-Entwickler in München. Neben eigenen Projekten werde ich häufig von Agenturen und Institutionen für Programmieraufgaben sowie Usability- und Anforderungsentwicklung gebucht.
Meine Spezialgebiete sind User Interface Design & Barrierefreiheit, HTML, CSS & JavaScript und Responsive Webdesign.
Auch im Bereich User- und Requirements-Engineering verfüge ich über jahrelange Erfahrung und bilde mich mit Zertifizierungen ständig weiter.
Kompetenzen

Credo
Und wenn ich jemals wieder dorthin komme, vielleicht um eine spätere Ernte zu kaufen, oder zu welchem Zwecke es sei, so werden freundliche Menschen mich freundlich und heiter empfangen, und ich werde mich dafür loben, daß ich damals nicht Eile und Unmut gezeigt habe.
Wie?
Am Anfang steht das Gespräch.
Erst wenn ich die Wünsche und Anforderungen meiner Kunden verstanden habe, beginne ich mit der Konzeption und erstelle Funktions-Mockups und Designvorschläge. Diese werden in einem iterativen Prozess mit mehreren Rückkopplungsschleifen optimiert und bilden die Basis für die Umsetzung und Programmierung.
Ist die Seite fertig programmiert, folgen eingehende Tests durch Websache und den Kunden, ehe dieser dann Freigabe erteilt und die Seite live gehen kann
Wandelbar
Nichts ist so beständig wie der Wandel", wußte schon Heraklit von Ephesos im 5. Jh. v. Chr. zu vermerken. Diese Erkenntis gilt um so mehr im Hinblick auf die Schnelllebigkeit heutiger Designtrends. Websache hat den Anspruch stets am Puls der Trends zu sein, für unsere Kunden ebenso wie für uns selbst.
Deshalb gibt es auch in regelmäßig/unregelmäßigen Abständen eine neue Version von Websache.
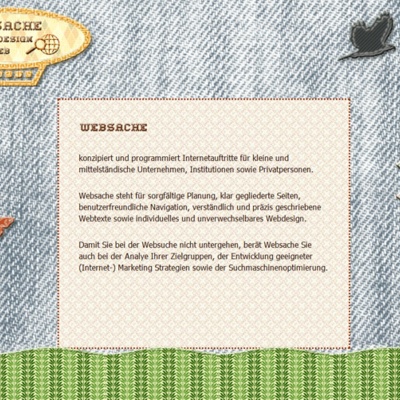
2008

Ein bißchen Grunge, ein bißchen Retro und viel Papier bestimmten den Look von Websache im Jahr 2008.
2009

Stoffe, unterschiedliche Texturen und Stiche waren einer der Webdesign-Trends 2009. Die erste Version von Websache in jenem Jahr war allerdings nur wenige Wochen online, um dann einer Neuinterpretation des Themas Platz zu machen.
2009

Mit dieser ebenfalls sehr Textur- und Retro-orientierten Seite, bei der Leder, Sackleinen und Vintagezettel den Look prägten, war Websache bis über den Jahreswechsel 2010 unterwegs. Mehrere Listungen in CSS-Portalen zeigen, dass die Seite den Geschmack der Zeit getroffen hatte.
2010

Eigentlich sollte auch Websache 2010 nur ein Kalenderjahr live sein, doch die gute Auftragslage sogte dafür, dass sie das gesamte Jahr 2011 überdauerte. Nach der eher verspielten 2009-er Seite dominierten nun klare Geometrie und Gliederung mit einigen Transparenzen. Zahlreiche CSS-Portale stellten die Seite aus, und sie wurde unter die 101 besten HTML5-Seiten gewählt. Außerdem erhielt Websache ein neues Logo.
2012

Websache wird grün. Mit einer aufgeräumten Seite im Magazinstil sowie erneut mit einem neuen, diesmal endgültigen, Logo startet Websache in das sechste Jahr. Gerasterte Hintergründe, animierte Steuerungselemente und Icons vervollständigen das Erscheinungsbild. Wie schon ihre Vorgänger wurde auch die 2012-er Seite in einigen CSS-Portalen ausgestellt und sogar für den CSS Design Award nominiert.
2016

Infolge einer konstant hohen Auftragslage ließ der nächste Relaunch auf sich warten. Das CI in Schwarz-Weiß mit grünen Farbakzenten wurde im Stil des Material Design neu interpretiert: Große animierte Slider mit Parallax-Effekten, fantasievolle Mouse-Over-Effekte und neugestaltete Icons prägen die Seite, die abermals für einige Design-Awards nominiert wurde.

